在錯誤中學習ASP.NET MVC 第 30 篇 - 認識View - DisplayTemplates與EditorTemplates補充

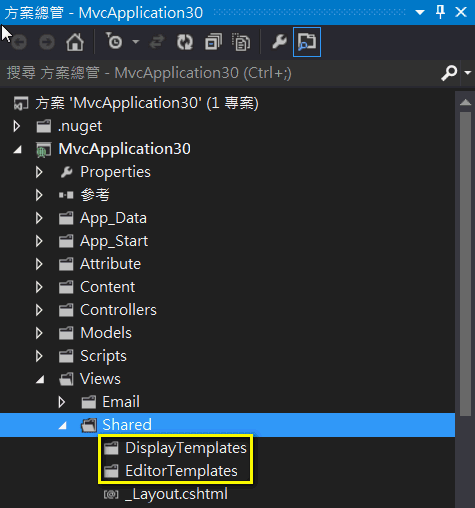
今天是最後一天囉!把之前說好要講的東西補一下XD,在講完Model之後,應該對於整個MVC架構比較有概念了,接下來我們就可以好好利用所謂的Template,也就是View的其中一種,關於View的類型介紹可以參考 Day15 Day15 ,廢話不多說,直接看Code! 在專案的Shared資料夾下加入DisplayTemplates與EditorTemplates資料夾,切記不要打錯字 DisplayTemplates 顧名思義就是要與@Html.Display或@Html.DisplayFor來使用,一般就是拿來做資料呈現。 如果今天想要將註冊日期(資料庫存DateTime資料類型)改用民國年的方式顯示,要怎麼透過DisplayTemplates來實做呢?在還沒講Templates之前,是不是都在透過後端程式做日期的轉換,然後再透過View作呈現,雖然可以透過共用方法來處理這件事,但如果今天客戶過了幾年後反悔,想改回西元年來顯示怎麼辦?啊不就是改共用的處理時間的方法就好了啊!是有多難啊XD 那如果今天客戶除了想要改回西元年並且要以紅色的字加粗體顯示,那要怎麼辦?喔不... 真的要挫賽了,可能就要打開有顯示日期的View一支一支慢慢改...,若運氣好一點就是當初套板時設計師就已經有建立一個給日期顯示的css了,所以只要去修改css內容就好,不過哪裡找心思這麼細膩的設計師XD。對面這種用的次數很多但程式碼不複雜卻很零散的顯示資料的功能,就很適合使用 DisplayTemplates 建立DisplayTemplates下的檢視,取名為TaiwanDate.cshtml,並將@model宣告成DateTime,然後透過TaiwanCalendar做日期的轉換,第7~9行將值顯示 在User/Details.cshtml內加入程式碼,第17行是使用預設的內建樣板來呈現日期資料,第25行則選擇自己定義的樣板名稱,就完成設定囉!是不是非常方便呢,不管以後客戶對日期有什麼疑難雜症,統一改這個Template就可以了 另外也可搭配套用UIHint屬性來使用,在Models/UserPartial.cs下將Create_Date套用TaiwanDate樣板 再次瀏覽User/Details會發現,步驟2的第17行明明沒有指定Temaplte卻也顯示TaiwanDate樣...